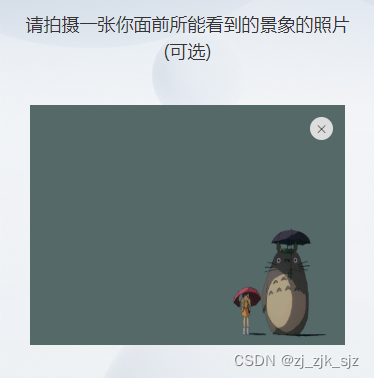
项目需要一个拍照功能,实现功能如下图所示:若使用浏览器则可以直接上传图片,若使用手机则调用手机摄像头拍照。


1.代码结构
<!--input标签-->
<input ref="photoRef"
type="file"
accept="image/*"
capture="environment"
@change="handleImageCapture"
style="display:none">
<!-- 照片框-->
<div class="photo-box">
<!-- 拍照 -->
<div v-if="cameraShow" @click="cameraClick" class="camera-box">
<img src="@/assets/img/camera.png" alt="" class="camera-icon">
<div class="text">点击拍摄照片</div>
</div>
<!-- 照片 -->
<div v-else class="picture-box">
<span @click="deletePic">
<i class="el-icon-close"></i>
</span>
<img id="photoImg" src="" alt="">
</div>
</div>
2.操作函数
/**
* 相机点击事件
*/
cameraClick() {
this.$refs.photoRef.dispatchEvent(new MouseEvent('click'));
},
/**
* 上传照片事件
*/
handleImageCapture(event) {
if (event.target.files.length === 0) {
return;
}
this.$store.commit('SET_CAMERA_SHOW', false)
let file = event.target.files[0];
//在页面展示图片
this.showPhoto(file)
this.$store.commit('SET_PHOTO_FILE', file)
},
/**
* 在页面展示照片
*/
showPhoto(file) {
let reader = new FileReader();
reader.onload = function (e) {
let img = document.getElementById('photoImg');
img.src = e.target.result;
};
reader.readAsDataURL(file);
},
/**
* 删除照片
*/
deletePic() {
this.$store.commit('SET_CAMERA_SHOW', true)
this.$store.commit('SET_PHOTO_FILE', null)
}